こんちには。ツバサです。Bootstrap4のアコーディオン(collapse)をテーブルに使おうと思ったら少々ハマりました。備忘録として記録しておきます。
やりたいこと
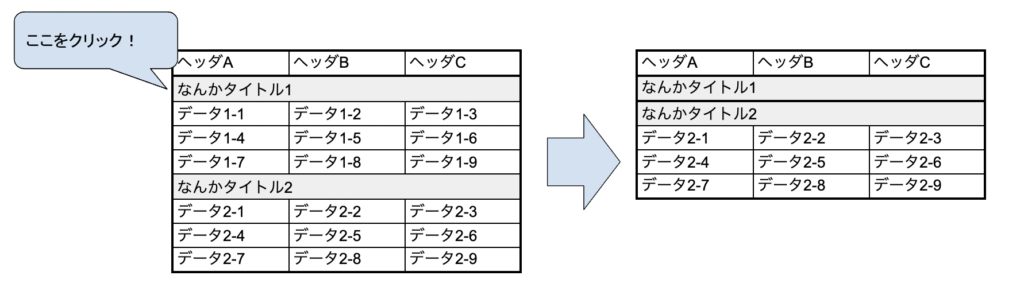
やりたいことは、画像のイメージです。「なんかタイトル1」をクリックすると、関連する下の行(データ1-1からデータ1-9)をアコーディオンによって非表示にします。もう1度クリックすると表示されます。「なんかタイトル2」も同様です。
Bootstrapでアコーディオンについて調べると、初期状態が非表示の場合が多かったですが、今回の初期状態は表示とします。

完成形
完成形のHTMLとCSSがこの通りです。
<!DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/css/bootstrap.min.css" integrity="sha384-9aIt2nRpC12Uk9gS9baDl411NQApFmC26EwAOH8WgZl5MYYxFfc+NcPb1dKGj7Sk" crossorigin="anonymous">
<link rel="stylesheet" href="./style.css">
</head>
<body class="container">
<h3>2022年NPB順位表</h3>
<table class="table table-bordered">
<thread>
<tr>
<td scope="col">順位</td>
<td scope="col">球団</td>
<td scope="col">本拠地</td>
</tr>
</thread>
<tbody>
<tr>
<td scope="row" colspan="3">
<a class="btn btn-primary" data-toggle="collapse" href=".collapse0" role="button" aria-expanded="false">
セリーグ
</a>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse0 p-3">1</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">ヤクルト</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">明治神宮野球場</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse0 p-3">2</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">DeNa</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">横浜スタジアム</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse0 p-3">3</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">阪神</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">阪神甲子園球場</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse0 p-3">4</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">巨人</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">東京ドーム</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse0 p-3">5</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">広島</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">マツダスタジアム</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse0 p-3">6</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">中日</div>
</td>
<td class="hyde">
<div class="collapse show collapse0 p-3">バンテリンドーム</div>
</td>
</tr>
<tr>
<td scope="row" colspan="3">
<a class="btn btn-primary" data-toggle="collapse" href=".collapse1" role="button" aria-expanded="false">
パリーグ
</a>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse1 p-3">1</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">オリックス</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">京セラドーム</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse1 p-3">2</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">ソフトバンク</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">PayPayドーム</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse1 p-3">3</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">西武</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">メットライフドーム</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse1 p-3">4</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">楽天</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">楽天モバイルパーク</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse1 p-3">5</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">ロッテ</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">ZOZOマリン</div>
</td>
</tr>
<tr>
<td scope="row" class="hyde">
<div class="collapse show collapse1 p-3">6</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">日本ハム</div>
</td>
<td class="hyde">
<div class="collapse show collapse1 p-3">札幌ドーム</div>
</td>
</tr>
</tbody>
</table>
<script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.5.0/js/bootstrap.min.js" integrity="sha384-OgVRvuATP1z7JjHLkuOU7Xw704+h835Lr+6QL9UvYjZE3Ipu6Tp75j7Bh/kR0JKI" crossorigin="anonymous"></script>
</body>
</html>.hyde {
padding: 0px !important;
}tdタグの”子”に.collapseを設定する
結論としてはtdタグの子にdivタグを作成し、divタグにcollapseクラスを設定します。そして、アコーディオンの作成単位にクラスを設定します(今回で言うと.collapse0と.collapse1)。
しかし、これだけではdivタグが非表示になるだけでtdタグが残ります(文字が消えるだけで、空白の行になる)。
そこで、tdタグのpaddingを0に指定します(CSSの内容)。
こうすることで、Bootstrapに用意されていたセルのpaddingが無くなってしまうので、divタグにpaddingを再設定しました。
.showを設定して初期状態を表示にする
.collapseを設定したところ(divタグ)に.showを追加して表記状態を表示にします。
追加しない場合は、初期状態が非表示(折り畳んだ状態)にできます。
最後に
アコーディオンの使い方を調べていると、今回のようにdivタグに.collapseを設定する記事が多くありました。
今回問題だったのは、tableタグやtrタグの子にdivタグを設定できないことです。trタグをdivタグの代用として.collapseを設定しましたが、結果として正常に動作しませんでした。
テーブルで見た目を整えつつも、不要な時は非表示にしたい!って場面は少なくないと思います。
今回の僕と同じように悩んだ人への参考になると嬉しいです。



コメント